xib에서 storyboard
Objective C에서 swift
그리고 swift 버젼업들
storyboard에 auto resize 에서 auto layout
그리고 또 swift 버젼업
계속해서 바뀌고 바뀌고 나름대로 즐겁게 따라 갔다.
그런데 swiftUI 이번에 한번더 완전 새로와 지는듯 하다.
Xcode 11이 릴리즈 되어 맛볼수 있으나
macOS를 카탈리나로 업그레이 하지 않아 미리보기 창이 되지 않는다.
Xcode 11로 새프로젝트를 만들면 디폴트가 swiftUI다
언젠가는 늘 그렇듯이 대세가 될것이다.
하지만 지금은 마음의 준비가 되지 않았고 익숙한 스토리보드를 좀더 쓸듯 하다.
그래서 스토리보드 기반 프로젝트에 간단한 UI만 swiftUI를 쓰고 싶은 생각이 들어
이래저래 리서치를 하고 아래와 같은 방법으로 간단하게 이용할 수 있음을 알게 되었다.
1. 프로젝트 시작은 storyboard
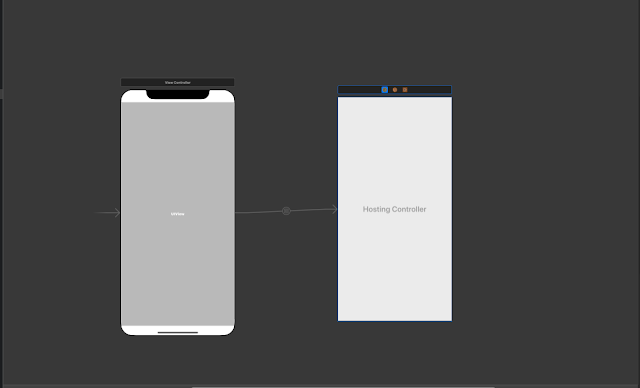
2. 디폴트로 생성된 ViewController에 ContainerView를 추가
3. ContainerView와 연결된 ViewController를 삭제
4. 스토리보드에 HostingViewController를 추가
5. ContainerView와 HostingViewController를 Embed Segue로 연결

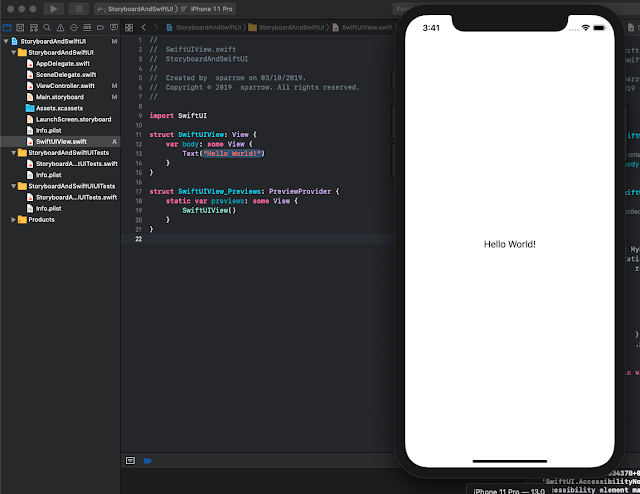
6. New 메뉴로 swiftUI 를 하나 추가
기본적으로 hello world 코드가 되어 있는 SwiftUI 파일 그대로 이용한다.
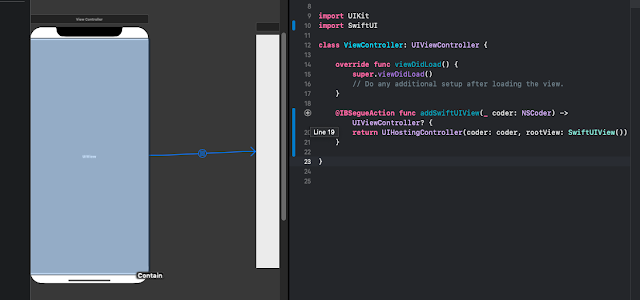
7. 스토리보드에 EmbedSegue를 ViewController 코드로 연결 한다.

@IBSegueAction func addSwiftUIView(_ coder: NSCoder) -> UIViewController? {
return UIHostingController(coder: coder, rootView: SwiftUIView())
}
자이제 run을 해보면 시작 ViewController에 ContainerView가 SwiftUI로 동작 한다.
요방법으로 당분간 짬뽕해서 쓰다가
swiftUI가 되세가 되면 익숙해 지겠지...
실행화면과 프로젝트 구성된 파일들은 다음과 같다.