

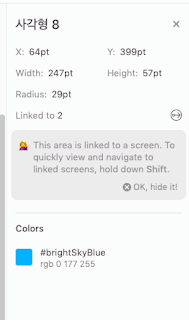
zeplin 오른쪽 사이드에 사각형 이라 표시되고 전혀 image asset에 대한 정보가 없다.
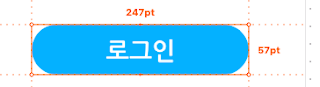
디자이너는 그냥 파란색 도형을 디자인 한것이다.
로그인 버튼은 사각형이며 파란색 도형인데 이미지가 없다?
이러한 경우는
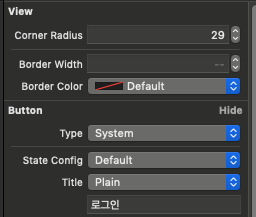
UIVew를 상속 받은 UIButton에서 conerRadius를 설정 하여 처리 하면 된다.
결국 코딩으로 해야 한다.
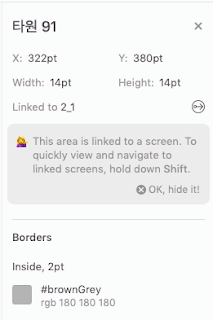
2. 이번에는 속이 투명한 완전 원형 버튼


width / height 값이 동일하게 그리고 conerRadius를 width/2 로 설정 하면 원이 된다.
결국 코딩이다.
viewDidLoad에 코딩으로 하지 않고 스토리보드 인터페이스 빌더에서 속성으로 처리 하고 싶다면?
import UIKit
extension UIView {
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
@IBInspectable var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
@IBInspectable var borderColor: UIColor? {
get {
return UIColor(cgColor: layer.borderColor!)
}
set {
layer.borderColor = newValue?.cgColor
}
}
}
위와 같이 extension을 작성 하면
@IBInspectable 덕에 IB에 표시된다.

extension은 @IBDesignable이 적용이 되지 않아 storyboard 랜더링은 그대로 사각형이지만 런타임에서는 훌륭한 타원으로 표출 된다.
2번 원 버튼의 경우 배경색을 투명으로 하고 border with 와 border color 를 적용 하고 corner radius를 width에 1/2로 적용 하면 원 버튼이 표현 가능 하다.

